![]()
- アクロスロード株式会社 代表取締役
- 津田 徹(つだ とおる)
- 世界のGiversを目指し、”日本で1番エンジニアを育成できる会社”を掲げて日々試行錯誤しています。成したエンジニアをグローバルに展開して、世界の課題をITを活かして解決したいと考えています。2021年3月「理解できればビジネスが10倍加速する! SEのトリセツ」を出版。プロフィール詳細はこちら

この記事では、プログラミングを学び始めたい初心者の方が、プログラミング言語の学習をする前に知っておくべきことを理解し、学習を始めるところまでをサポートするために作成しました。プログラミング言語を学ぶ前に知っておくべきことから、学習手順、学習方法までをまとめてご紹介しています。
プログラミング言語を学び始めたいけど何から始めたらいいかわからない初心者の方や、プログラミング言語の学び方を知りたい方におすすめの記事となっています。
この記事を書いた人
![]()
目次
皆さんがプログラミング言語の学習を始めたいと考えたきっかけは何でしょうか?就職や、転職、スキルアップのためなど、人それぞれだと思います。 この記事ではどんなことを紹介していて、どんな人におすすめな記事なのかをご紹介します。ご自身に当てはまる部分があればぜひ、読み進めていただけると嬉しいです。
まず、プログラミング言語とはいったいどのようなものなのでしょうか。簡単に説明すると、人間とコンピュータの翻訳者のような役割をしています。人間がコンピュータにしてほしいことをコンピュータが理解できる形で命令するための言語ともいえます。
プログラミング言語には、たくさんの種類があり言語ごとに書き方やルールが違い特徴があります。開発したい分野によっても学習すべき言語は変わってくるので、開発する分野によってプログラミング言語の使い分けが必要です。
プログラミングを学習したいと思っていても何から始めるのが正解なのかわからず、なかなか一歩を踏み出せない方も多いと思います。ここでは、プログラミング学習を始めやすくすること、学習を始める前と後で感じるギャップを最小限にすることを目的として、プログラミングの学習を始める前に知っておくべきことをまとめて紹介しています。
まずは、プログラミング言語を学習する目的を明確にしましょう。
皆さんは、何をきっかけにプログラミングを学習しようと思いましたか?ゲームを作りたい、Webサイトを作りたいなど、色々あると思いますが、目的を明確にすることで、自分が学ぶべき言語を絞ることができます。 プログラミング言語によってできることは様々で、用途によって使う言語も違います。自分が作りたいものや身に付けたいスキルを明確にすることは、どのプログラミング言語を学ぶべきかを決定する第一歩となります。 以下の「【目的別】おすすめのプログラミング言語 学習サイト・アプリ・開発環境」では、4つの目的に分類してご紹介しています。
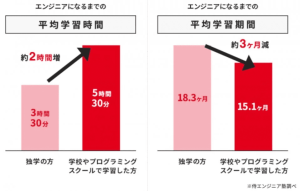
プログラミング言語の習得には言語にもよりますが1年~1年半かかるといわれています。
1年以上学習を続けられるように計画的に、無理のない時間で学習に取り組むようにしましょう。

プログラミング言語習得までの平均期間調査
出典:PRTIMES
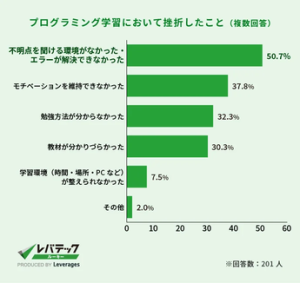
わからないところをそのままにしないようにしましょう。
プログラミング言語の学習で挫折する原因としてエラーが解決できなかったという声が多く上がっています。

出典:TECHABLE
わからないことや問題が起きてもそれを放置するのではなく、質問できる掲示板やコミュニティを使いながらエラーをそのままにしない癖をつけるようにしましょう。
無料サイトの学習だけでは、実践的な知識を身に付けることはできません。
プログラミングには無料で学習できる範囲ももちろんありますが、大半は基礎学習のみとなっています。より実践的なプログラミングを学びたい方は、自分に合った学習サイトやアプリを見つけて数千円~1、2万程度の費用は惜しまずに学習することをおすすめします。

2022年最新!無料のプログラミングスクールおすすめ5選
なるべくお金をかけずに、エンジニアを目指してプログラミングを学習したい方におすすめの無料プログラミングスクールを5つ紹介します。また、無料で学べる理由、無料プログラミングスクールのメリットや注意点についても詳しく解説しています。

安い費用でスキル獲得!質の高いおすすめプログラミングスクール12選
なるべく安い費用で確実にプログラミングやITスキルを獲得したい方におすすめのプログラミングスクールを厳選して紹介します。サービス内容やサポート体制などの質が高いプログラミングスクールを知りたい方におすすめです。
まずは学びたいプログラミング言語を見つけましょう。
自分が開発したい分野が決まっている人は学びたい分野に必要な言語を勉強すれば大丈夫です。まだ、学びたい分野が決まっていなくてどのプログラミング言語がいいのかわからないという方は、無料で基礎学習できるサイトを下の欄でご紹介しているので、様々な言語に触れてみて自分の好きな言語を見つけるところから始めてみることをおすすめします。
自分でどこまで学べばいいのかのゴールを決めましょう。
プログラミング言語を学んで自分がどのようなスキルを身に付けていたいか、何ができるようになっていたいかを明確にしましょう。プログラミングの学習には終わりがありません。ダラダラと学習を続けていても覚えることが無限に出てきてしまいます。自分で最終目標を作って、その目標を達成するためのプログラミング学習をすることでモチベーションの維持にもつながります。
最終目標を決めたら、いつまでに目標達成するかを決めましょう。
この期間は大体でいいと思いますが、期間を決めることで目標達成のためのロードマップを作ることができます。学習を計画的に進めることができるので、自分がするべき学習や毎日の学習時間などをイメージしやすくなります。
プログラミング言語学習サイトやアプリ、開発ツールを使って学習しましょう。
プログラミング学習にはたくさんのサイトやアプリがあります。開発したい分野によっても学習できるサイトが変わってきます。下の欄の「【目的別】おすすめのプログラミング言語 学習サイト・アプリ・開発環境」の欄では、様々な言語が学べる人気のプログラミング学習サイトから、各プログラム分野におすすめの学習サイトに分けてご紹介しているので、ぜひご覧ください。
自分で開発したい場合は、環境構築をして開発してみましょう。
学習サイトやアプリで学んだあとは、実際に自分で開発してみるとより実践的な知識を身に付けることができます(ここでの開発はローカル環境を指しています)。開発を行うにはそれぞれ、必要なアプリやツールなどがあります。環境構築をすることも開発するための一つの手順となるため公式サイトなどのインストール手順を参考にダウンロードしてみることをおすすめします。
自分で開発しているときに出てくるエラーや問題点をオンライン掲示板やコミュニティを使ってフィードバックを受けましょう。
プログラミングを学習していると必ずエラーにぶつかります。検索だけでは自分の欲しい解決方法が見つからない場合も多いです。そんな時に役立つのが、オンライン掲示板やコミュニティです。有名なものだとQuiita(キータ)やGitHub、Stack Overflowなどがあります。質問できるだけでなく、他のプログラミング学習者が躓いた問題点を解決するためのノウハウなどが掲示されているため、あらかじめ躓きやすいポイントを押さえて学習することができます。
まだどのプログラミング言語を学習すればいいかわからない、決めていないという方は、無料で基礎学習ができて取り扱い言語が多い学習サイトを利用することをおすすめします。 実際に手を動かしながら学ぶ学習サイトや、短い動画でサクッと学べるサイトなど自分に合った学習サイトを見つけてみてください。
スライド形式で学習してすぐに実戦形式でコーディング学習ができるスタイルのプログラミング学習サイトです。
スライドが初心者でもわかりやすいようにイラスト豊富に作られているので、プログラミング言語に触れたことのない初心者の方でも理解しやすく作られています。日本語でエラーが表示されるため、エラーの理解がしやすいことも特徴です。
| 無料プラン | 有料プラン | |
|---|---|---|
| 料金 | 〇 | 1ヶ月プラン:1,490円(税込) 6ヶ月プラン:7,740円(税込) 12ヶ月プラン:11,880円(税込) |
| 内容 | 17レッスン | 約80のすべてのレッスン |
約3分の動画を見ながら学べるプログラミング学習サイトです。
携帯でも視聴できるため、隙間時間の学習にぴったりのサイトでもあります。さらに、515レッスン7,800本の動画を提供しており、学べるプログラミング言語の幅が広いことも特徴です。プログラミング言語だけではなく、環境構築に関するレッスンもあるため、初心者の方が必要とする情報が豊富に提供されています。
| 無料プラン | 有料プラン | |
|---|---|---|
| 料金 | 〇 | 1,080円(税込)/月 |
| 内容 | 約400本の動画を視聴可能 | 523レッスン7,907本の動画をすべて視聴可能 |
Web開発に特化した動画学習サイトです。
約3分の動画を見ながら学習でき、Paiza独自のスキルチェックを受けることができることが特徴です。動画を見ながら実際にコードを書いて学習できます。わからないところはエンジニアに質問することができ、初心者で躓きがちなエラーの解決もしやすい環境でプログラミング言語を学ぶことができます。
| 無料プラン | 有料プラン | |
|---|---|---|
| 料金 | 〇 | 1ヶ月プラン:1,078円(税込) 6ヶ月プラン:4,488円(税込) 12ヶ月プラン:7,200円(税込) |
| 内容 | 21本の動画レッスンを受講可能 | 1930本以上の動画レッスンすべてを受講可能 |
オンライン上で先生が生配信する授業に参加して学習するコミュニティです。
IT関係だけではなく、ヘルスケアやマネジメントスキルなど、様々なテーマを取り扱っています。配信中には、先生にチャットで質問することができ、疑問点を解決しやすい環境で学習することができます。有料会員になれば、生放送以外の録画授業も視聴することができるため、移動時間や隙間時間に質の高い授業が受けられることが特徴です。
| 無料プラン | 有料プラン | |
|---|---|---|
| 料金 | 〇 | 1ヶ月プラン:1,490円(税込) 6ヶ月プラン:7,740円(税込) 12ヶ月プラン:11,880円(税込) |
| 内容 | 生配信授業の視聴 授業中のチャット質問 |
生配信授業の視聴 授業中のチャット質問 録画授業の視聴 |
コードの空欄を穴埋め形式で入力しながら学習するサイトです。
空欄でわからないところは、ディスカッションツールを使って受講生同士で質問しあうことができます。2018年9月からサイト内の全ブックが無償公開に変更され、100冊以上の学習ブックを無料で学ぶことができます。
| 無料プラン | 有料プラン | |
|---|---|---|
| 料金 | 〇 | ― |
| 内容 | 約180のすべてのレッスン受講可能 | |

初心者におすすめ!難易度順プログラミング言語ランキングトップ7!
この記事では、プログラミングを独学で学んでみたい初心者の方に、難易度の低いプログラミング言語をランキング形式で7個紹介しています。
Web開発とは、ウェブサイトやウェブアプリケーションの構築、設計を行うことです。今皆さんがご覧になっているこの記事もWeb開発されたものの一つになります。その他にも、ホームページやオンラインショッピングサイト、ブログなどもWeb開発に分類されます。
開発に用いられるプログラミング言語は様々ですので、ここではメジャーな言語を利用することを想定しておすすめのプログラミング言語学習サイト・ツールをご紹介しています。
非営利団体が運営する完全無料のプログラミング学習サイトです。
Web開発に必要なHTML、CSS、JavaScriptなどの言語を中心に学ぶことができます。 JavaScriptのフレームワークを利用して、Node.jsや、ReactなどフロントエンドからバックエンドまでのWeb開発に必要な知識を学ぶことができます。
| 無料プラン | 有料プラン | |
|---|---|---|
| 料金 | 〇 | ― |
| 内容 | 15個のコアカリキュラムすべて受講可能 | |
世界中で利用されている人気のプログラミング学習サイトです。
無料プランから有料プランまで選ぶことができ、学べるプログラミング言語が多いことが特徴です。 学習カテゴリーの中には「Web開発」というものもあるので、Web開発に必要な部分にフォーカスして学習することができます。
| 無料プラン | 有料プラン | |
|---|---|---|
| 料金 | 〇 | プラスプラン:17.49ドル(約2,600円前後)/月 プロプラン:29.99ドル(約4,500円前後)/月 |
| 内容 | 250以上のレッスンを受講可能 | 320以上のレッスンとクイズ、実戦形式のプロジェクト練習を受講可能 |
Web開発に必要な知識を学ぶことに特化したプログラミング学習サイトです。
Webサイトの拡張機能や、Webテクノロジーに関しても学習することができます。HTML、CSS、JavaScriptを使ったWebサイト構築の練習をすることが可能です。
| 無料プラン | 有料プラン | |
|---|---|---|
| 料金 | 〇 | ― |
| 内容 | 約30個のドキュメントが閲覧可能 | |
モバイルアプリケーションの開発とは、普段私たちが利用しているスマートフォンに入っているアプリケーションの開発を行うことです。家計簿アプリや健康管理アプリなどはモバイルアプリケーションの一つです。 主にAndroidアプリとiOSアプリに分類されます。
AndroidアプリとiOSアプリでは、使う言語が異なりますので、自分がどちらのアプリケーションを開発してみたいかも考えてみてください。開発で使用される主な言語としては、AndroidアプリだとKotlin、iOSアプリだとSwiftというプログラミング言語が利用されています。
Swift言語をゲーム形式で学べる学習アプリです。
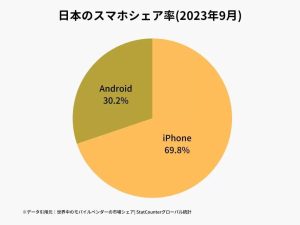
Apple製品は、世界的に利用されていますが特に日本国内でのシェア率は非常に高いです。

出典:PRTIMES
Apple製品で使えるアプリケーションを開発したい方におすすめのアプリです。iPadで学習ができるため、パソコンを持っていない方でも始めやすい学習ツールになっています。
| 無料プラン | 有料プラン | |
|---|---|---|
| 料金 | 〇 | ― |
| 学べる言語 | Swift | |
Androidアプリ開発に必要な知識から、iOSアプリの開発の知識など、モバイルアプリケーションの開発学習に特化した学習サイトです。
英語のサイトになってしまいますが、翻訳機能をうまく利用すれば日本語でもモバイルアプリケーション開発の学習をすることができます。動画や記事、本など様々な形態で学ぶことができるため自分に合った学習方法で進めることができます。
| 無料プラン | 有料プラン | |
|---|---|---|
| 料金 | 〇 | 初心者向けプラン 1ヶ月プラン:6,570円(税込) 12ヶ月プラン:63,000円(税込) |
| 内容 | 一部の書籍、動画レッスンを視聴可能 | 50冊以上の書籍、4,000本以上の動画レッスンを視聴可能 |
| 学べる言語 | Swift、Kotlin | |
自分の学びたい分野を見つけてそのサイトが購入できる学習プラットフォームです。
21万以上のコースの中から自分が学びたい分野の気になるコースを自分で選択して購入できるため、自分が学びたいものにだけ費用を使うことができます。 それぞれのコースには☆5つで評価がつけられており、どのコースを選べばいいのかの指標にもできるので、他の学習サイトでは学べないコアな学習ができることも期待できます。
| 無料プラン | 有料プラン | |
|---|---|---|
| 料金 | 〇 | 購入したコースにより異なります |
| 内容 | 一部の無料コースを受講可能 | 購入したコースと一部の無料コースが受講可能 |
| 学べる言語 | ほぼすべての主要なプログラミング言語について学べます | |
ゲーム開発とは、デスクトップのPCや、ゲームコンソールで利用されるゲームの開発を主に目的とするものです。ゲーム開発では、ある特定のプラットフォームを使って開発されることが多いです。そのため、開発に必要な環境構築をしないと実践的な学習がしにくいという特徴があります。
ここではゲーム開発エンジンで人気のあるUnityとUnreal engine の特徴と、開発の際におすすめの学習サイトをご紹介します。
Unityは、2Dや3Dゲームを開発する際によく利用されるゲーム開発エンジンです。
ドラゴンクエストやポケモンGoなどの有名なアプリケーションの開発にも利用されていています。 Unityの開発にはC#というプログラミング言語が利用されています。Unityのダウンロードは無料でできます。
開発に役立つサイト【Unity Learn】
Unity Learnは、Unityが提供する公式学習サイトで、Unityのダウンロードから環境構築の手順、チュートリアル、C#について学べるライブラリなどUnityでゲーム開発するための知識を無料で学ぶことができます。
Unreal engineは、グラフィック技術が高い2D、3Dゲームに特化したゲームエンジンです。
フォートナイトやファイナルファンタジーの開発で利用されています。よりリアルに近い3Dゲームを開発したい方はUnreal engineを利用することをおすすめします。ゲームの開発にはパソコンのスペックも影響するため、デスクトップパソコンを使用するのが一般的なので、ノートパソコンをお使いの方には少し不向きな開発になってしまうというデメリットがあります。
開発に役立つサイト【Unreal engine Documentation】
Unreal engine Documentationは、ダウンロードの仕方や環境構築の仕方、チュートリアルなどが用意されている公式の学習ドキュメントです。Unreal engineを使い始めるための必須の基礎知識とスキルを身に付けることができます。
Unreal engine Documentationの公式サイトを見てみる
最後までご覧いただきありがとうございます。学びたいプログラミング言語と、その学習方法までの道のりが明確になったでしょうか?
プログラミング言語 学習のすすめ まとめ
初心者から始めるプログラミング学習の手順は、
でした。
プログラミング言語の学習にチャレンジしようと考えている方が、ぜひこの手順を参考に自分の目標に向かって進んでいけることを願っています。